I read a lot of boring website pages, usually full of measurements and features. These are fine for someone who already want’s the thing being described, but most visitors aren’t at that point yet – they’re still in browsing mode.
First off before we look at how to improve a page ...
- How do you know that the new copy has improved a website page’s performance ?
- What’s a KPI ( key performance indicator ) that can be used ?
How to measure website page performance.
A couple of good KPIs to watch are …
- the average time spent by a visitor on the page and
- the percentage who exist the website from that page.
It’s very easy to get figures for these if you use Google’s Page Analytics Plugin for Chrome ( free from the Chrome web store ).
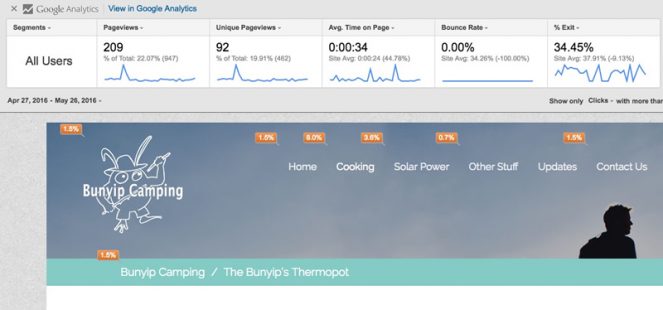
After you’ve installed it and turned it on you get a bar of statistics above your website pages that looks like this …

On this site of ours the Average time on page is 34 seconds, so we know that people are spending time reading and having a look.
The % Exit is 34.45%. This means that the other 65.25% are interested enough after reading that page to move onto another page, rather than leaving the website.
Of course you can also use session recording and heat-map tracking to get better intel on what people are doing on the page.
( You can learn more about these sort of thing in the Marketing102 course. )
Remember to record the figures from before you make the changes, to compare with after. And compare equal time periods !
The Checklist
So here’s a checklist you can run down to make sure you’ve got some vital points covered. It can be used for a product description, a page describing your service or even an about us page.
[feature_block style=”icon” overall_style=”icon” columns=”1″ icon_style=”icon”][feature title=”Call%20out” icon=”385.png” upload_icon=”” bg_color=”” href=””]
This is a loud announcement to get attention.
[/feature] [feature title=”Headline” icon=”Strategy-Consultancy.png” upload_icon=”” bg_color=”” href=””]
This is more to do with the subject, but needs to be interesting enough to get people to read further.
[/feature] [feature title=”Description%20of%20the%20problem” icon=”348.png” upload_icon=”” bg_color=”” href=””]
This is the thing that the reader of the page is having trouble with. The thing you’re about to offer to help with. If you don’t know what this is, it pays to ask some of them ( survey or questionnaire ).
[/feature] [feature title=”The%20Solution” icon=”394.png” upload_icon=”” bg_color=”” href=””]
Describe how your solution will make things easier for them. If it makes things faster and saves them money, then say so !
[/feature] [feature title=”Benefits” icon=”365.png” upload_icon=”” bg_color=”” href=””]
Describe each one. Bullet points are good.
[/feature] [feature title=”Testimonials” icon=”Social-Media-Marketing.png” upload_icon=”” bg_color=”” href=””]
If people have read this far down, these will often convince a good number to take a next step.
[/feature] [feature title=”The%20Cost” icon=”438.png” upload_icon=”” bg_color=”” href=””]
Tell them the price. If you leave it a mystery many people make an incorrect guess.
[/feature] [feature title=”Call%20to%20action” icon=”451.png” upload_icon=”” bg_color=”” href=””]
Make it easy for them to take action. A click-to-call, an email address to write to, a box to sen you their email address.
[/feature] [/feature_block]
Do an even better job on the page and get a copy of the PDF below by clicking the image …

